Một trang web được đánh giá là thiết kế bố cục trang web thì cần rất nhiều những yếu tố. Rất nhiều người nghĩ rằng, thiết kế website đẹp là thiết kế nổi bật với màu sắc, hình ảnh sống động và nội dung hữu ích.Điều đó đúng, nhưng một yếu tố quan trọng lại thường bị bỏ sót, đó chính là thiết kế bố cục trang web. Bố cục thiết kế đẹp được coi là xương sống để tạo nên một thiết kế web đẹp.
Bố cục thiết kế trang web đẹp là gì?
Bố cục thiết kế trang web đẹp là một khung xác định cấu trúc trang web. Nó có vai trò cấu trúc các thông tin hiện diện trên website cho cả chủ sở hữu và khách truy cập. Thiết kế bố cục trang web cung cấp các đường dẫn rõ ràng để điều hướng trong các trang web (web page), đặt các thông tin quan trọng ở vị trí phía trước & trung tâm của trang web.

Hiểu một cách ngắn gọn, bố cục website là một yếu tố quan trọng làm cho một website có thể thành công. Hoặc thất bại.
Bố cục thiết kế chính là nơi để bày bán các mặt hàng sản phẩm dịch vụ của một cửa hàng online. Việc sắp xếp hay bố trí hợp lý sang giúp người dùng nhanh chóng tìm kiếm được sản phẩm mình cần, điều đó sẽ mang đến cảm giác thoải mái và dễ chịu nhất cho mỗi khách hàng. Nếu điều ngược lại xảy ra trên mỗi website đương nhiên họ sẽ vô cùng khó chịu và rời bỏ bạn ngay lập tức.
Hướng dẫn chi tiết về bố cục thiết kế trang web
Dựng bố cục thiết kế trang web giống như ta viết một bài văn, cần mở bài thân bài và kết bài nhưng đôi khi những bài văn không gói gọn trong 3 phần như vậy.

Thiết kế trang web cũng giống như viết một bài văn không chỉ dừng lại ở bố cục 3 phần header, main, footer hay sidebar, các designer họ thiết kế các trang web theo ý tưởng của khách hàng, đẹp mắt, phù hợp, chủ đề sáng tạo tốt nhất cho khách hàng. Dưới đây là một số mẫu thiết kế theo xu hướng mới.
Bố cục trang web đẹp thông thường cơ bản sẽ được chia làm 3 phần cơ bản:
Header
- Phần header là nơi tập trung thể hiện hình ảnh logo, thương hiệu, danh mục các thanh menu, chuyên mục điều hướng người dùng đến các chuyên mục con và các bài viết, nội dung cụ thể.
- Riêng về vị trí đặt thanh menu trên website có thể đặt menu ngang, menu dọc, menu ngang cố định…
Content
- Content hay chính là nội dung chính của trang. Đây là phần cần sự tập trung và thể hiện nhiều nhất. Doanh nghiệp nên xây dựng và sáng tạo nội dung hấp dẫn để thu hút người dùng.
- Hầu hết nội dung sẽ được chia làm 2 phần nhỏ bên trái và bên phải. Phần phía bên trái để thể hiện các mục nhỏ chứa nội dung khác nhau về sản phẩm, dịch vụ của website doanh nghiệp còn phần bên phải dành cho các tin nổi bật hay fanpage Facebook…
Footer
- Footer sẽ là nơi để doanh nghiệp đưa ra các thông tin về địa chỉ công ty, số điện thoại, email…
- Để website trở nên hấp dẫn trong mắt người dùng, doanh nghiệp có thể sáng tạo thể hiện Footer theo các hình thức khác nhau.
Các yếu tố khi bố cục thiết kế trang web
Bố cục kích thích thị giác
- Bố cục kích thích thị giác được tạo bởi sự tương phản của không gian, màu sắc, độ sáng và nó dễ dàng nhận thấy nếu được đan xen trong một sự cân bằng tổng thể của các yếu tố.
- Bố cục này giúp người dùng thoát khỏi thói quen lướt web và xử lý thông tin trên website theo cách hoàn toàn mới, khiến người dùng tập trung sự chú ý vào các điểm chính của website.
Bố cục kể chuyện
- Bố cục thiết kế trang web đẹp là một bố cục có thể tạo ra khuôn cho thông điệp bạn phải truyền tải. Các khu vực website được liên kết với nhau để kể một câu chuyện hoàn chỉnh.
- Mỗi yếu tốt trong chuỗi này là một chương khác nhau trong câu chuyện mà doanh nghiệp muốn truyền tải.
Phá vỡ khuôn mẫu
- Trong khi các bố cục thiết kế thường đi theo con đường truyền thống với mục đích phục vụ tốt nhất chức năng website thì các bố cục website vượt khỏi ranh giới tiêu chuẩn sử dụng thiết kế và cấu trúc táo bạo, với mục đích chính là tạo ấn tượng với người dùng.
- Phá vỡ khuôn mẫu có nghĩa là sự sắp xếp bất ngờ của các yếu tố trong website và những trải nghiệm mới lạ mà nó mang lại trong cả rừng websute đi theo tiêu chuẩn. Điều đó làm cho người dùng không thể không nhớ đến website của bạn!
Bố cục thông thường
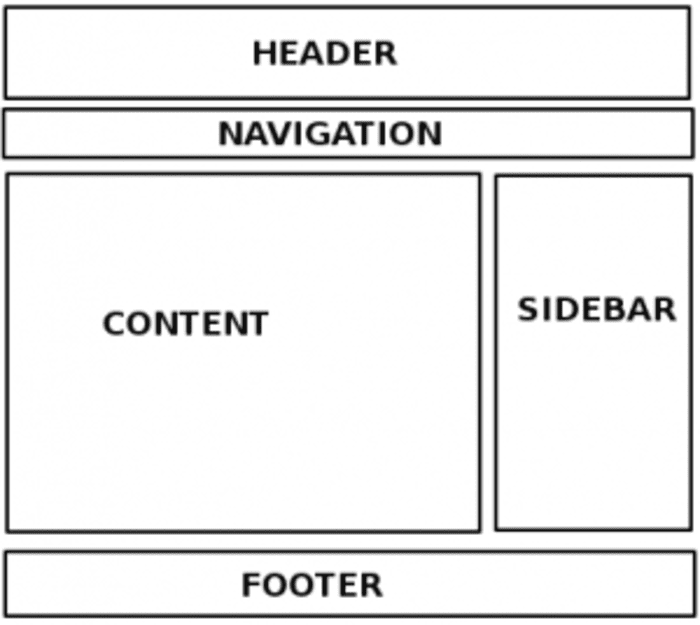
Một số thành phần thông thường mà tất cả các website đều có là:

- Header: Header là phần đầu tiên của trang web, chứa logo trang web. Banner chính ngang, menu phụ như thông tin, ô tìm kiếm, ngày tháng, thời tiết,…
- Navigation: Thanh điều hướng (hay là menu chính), là một thanh ngang. Chứa các mục chính (thể loại chính) của trang web. Phần menu này rất quan trọng giúp người dùng và cơ chế tìm kiếm định hình hiểu rõ về cấu trúc website của bạn.
- Content: Chứa nội dung chính website.
- Sidebar: Thanh bên, chứa các phần liên quan đến nội dung chính như các menu phụ. Các bài viết liên quan, quảng cáo,… Một số website có 1 thanh bên, 2 thanh bên hoặc hơn nữa là tùy theo bố cục.
- Footer: Phần chân (đáy) trang, chứa thông tin về trang web như tình trạng bản quyền
- Ngoài ra còn nhiều thành phần khác, bạn sẽ tự học được thông qua kinh nghiệm thực tế khi thiết kế và làm việc với các dự án web.
Tạo sức thu hút với những chi tiết lớn
Tên của agency này là OK. Phần tiêu đề lớn cùng kí tự hình mũi tên chỉ xuống trên trang chủ thôi thúc bạn muốn kéo xuống xem.

Tại sao lại phải làm mọi thứ nhỏ đi trong khi kích thước lớn hoàn toàn khả thi?
Nếu được vận dụng thích hợp, những chi tiết cỡ lớn sẽ giúp thu hút sự chú ý. Sẽ không hiệu quả nếu mọi chữ cái đều đặt ở kích thước lớn. Tuy nhiên khi kết hợp với typography có kích thước và phong cách khác nhau, tất cả sẽ tạo nên hiệu ứng thật nổi bật.
Tương tự như bất kì phương thức bố cục thiết kế trang web nào, việc sử dụng chữ cỡ lớn cần có lý do. Những nội dung buồn tẻ sẽ không mang đến sự thú vị dù có được đặt ở kích thước nào. Vì thế khi sử dụng kích thước lớn. Bạn cần đảm bảo rằng mình có dụng ý đằng sau thông điệp ấy, ví dụ như call to action.
Việc đặt những loại kí tự khác nhau bên cạnh sẽ góp phần tạo nên một bố cục thú vị cho hồ sơ năng lực của nhà thiết kế người Iceland, Gummisig. Và làm cho bố cục trang web đẹp hơn hẳn so với các bố cục thông thường.
Bố cục thiết kế trang web đẹp
Giao diện được xem là bộ mặt của một trang website và cũng là nơi tạo ấn tượng cho khách mạnh mẽ. Vì đây là nơi khách hàng truy cập vào đầu tiên.
Một giao diện bắt mắt, tạo được dấu ấn trong lòng khách hàng thì khách hàng sẽ nhớ về thương hiệu website của bạn. Để có được một giao diện web đẹp thì bạn cần đáp ứng những yếu tố :

Tính hiện đại:
- Chúng ta biết rằng, xã hội ngày càng phát triển. Thế giới công nghệ thay đổi liên tục nên nhận thức về hình ảnh cuộc sống cũng thay đổi theo.
- Biết tượng và hình ảnh thể hiện tầm nhận thức của khách hàng sử dụng sẽ luôn luôn xuất hiện.
- Do đó, việc bạn cần quan tâm là thường xuyên cập nhật những thông tin về bố cục thiết kế đẹp. Để thay đổi sao cho phù hợp, cũng như luôn đuổi kịp thời đại công nghệ.
Tính sáng tạo:
- Điều này vô cùng quan trọng trong việc lên bố cục trang web đẹp. Nếu trang website nào cũng giống nhau về giao diện, tính năng,… thì sẽ thật nhàm chán.
- Hãy đặt mình vào vị trí khách hàng để có thể hiểu họ hơn. Do đó, sự sáng tạo khi thiết kế web là cách thức thể hiện riêng,. Tạo sự khác biệt với đối thủ cạnh tranh và thu hút khách hàng mạnh mẽ.
- Tại sao lại như vây? Bởi vì tính sáng tạo luôn để lại ấn tượng mạnh. Gây cảm giác thích thú cho khách hàng từ cái nhìn đầu tiên.
Tính hữu dụng:
- Tính hữu dụng cũng rất quan trọng và cũng là yếu tố tạo nên một giao diện thiết kế bố cục trang web đẹp. Một giao diện hiển thị rõ ràng những chức năng, tiện ích giúp cho người dùng có thể thoái mái sử dụng.
- Giúp khách hàng cảm thấy thích thú khi trải nghiệm trên website của bạn.Khi bố cục thiết kế đẹp, giao diện là quan trọng nhất. Đặc biệt, những trang website hoạt động trong lĩnh vực bán hàng, thương mại điện tử, du lịch,… Thì cần trau chuốt những yếu tố trên hơn vì tính cạnh tranh trong những lĩnh vực này là vô cùng cao.
Liên hệ với SEMTEK để tháo nút thắt cho website của bạn bằng giải pháp về Marketing!
SEMTEK Co,.LTD
🏡 Địa chỉ: 2N Cư Xá Phú Lâm D, Phường 10, Quận 6, TP.HCM
📧 Email: info@semtek.com.vn
☎️ Hotline: (+84)098.300.9285
- Bố cục trang web đẹp
- Web mẫu
- Các kiểu layout web
- Bố cục website đẹp


