Lighthouse Google vẫn luôn được coi là công cụ đo lường, cải thiện chất lượng website hàng đầu. Để biết lý do tại sao, mời bạn đến với bài viết dưới đây. Không những vậy, bạn còn nắm rõ cách chinh phục thông qua những tiêu chí đánh giá. Bên cạnh đó là tìm hiểu quy trình sử dụng trên các nền tảng khác nhau. Hãy nghiên cứu để website không ngừng hoàn thiện trong mắt Google.
Lighthouse Google là gì?
Lighthouse Google là gì? Lighthouse là công cụ mã nguồn mở tự động, được phát minh bởi chính Google. Mục đích chính là để phân tích, đo lường và cải thiện chất lượng website. Bạn có thể sử dụng công cụ cho tất cả các loại trang từ công khai cho đến yêu cầu xác thực.
Lighthouse Google trao cho các nhà quản trị cơ hội kiểm tra web toàn diện. Quy trình hoạt động đánh giá qua một loạt các tiêu chí. Bên cạnh khả năng phân tích, công cụ còn cung cấp lời khuyên hữu ích giúp nâng cao chất lượng.

Google Chrome Lighthouse 10 chứa hai lần kiểm tra mới
Lighthouse 10 mới phát hành, công nghệ làm cơ sở cho PageSpeed Insights và Chrome DevTools, giới thiệu hai kiểm tra trang web mới. Các cuộc kiểm toán này sẽ hữu ích như một phần của cuộc kiểm toán vì chúng liên quan đến các yếu tố bảo mật trang web và trải nghiệm người dùng.
Về mặt kỹ thuật, một trong các cuộc kiểm toán là sự mở rộng của cuộc kiểm toán trước đó, nhưng về cơ bản, đó là một cuộc kiểm toán mới.
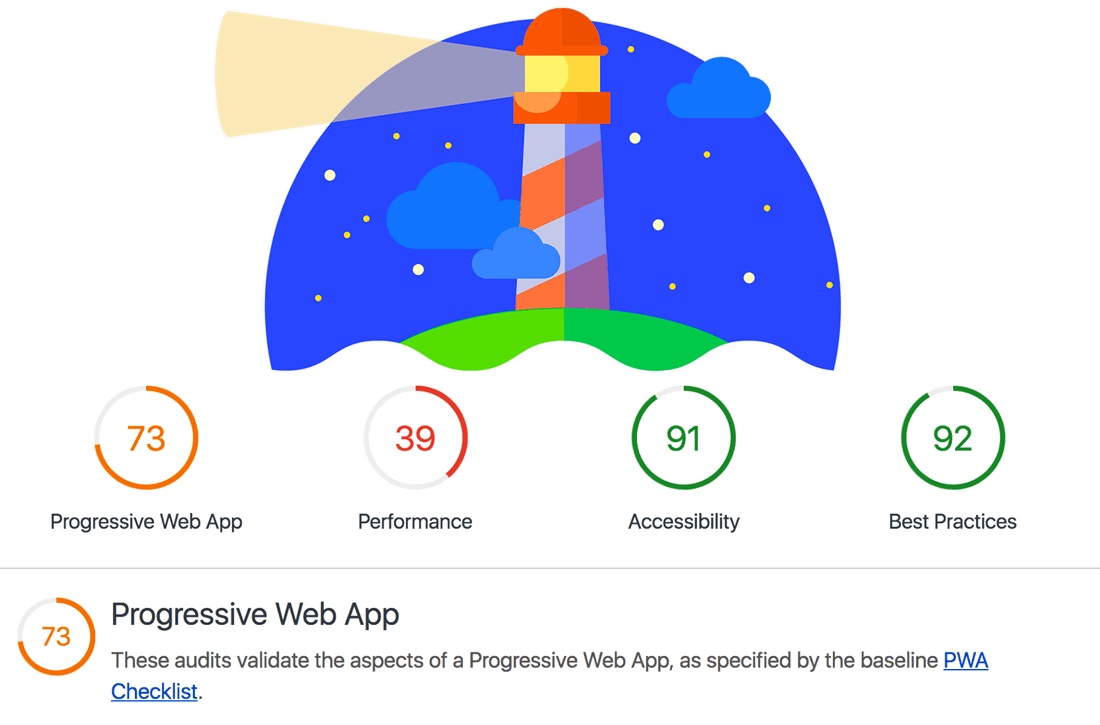
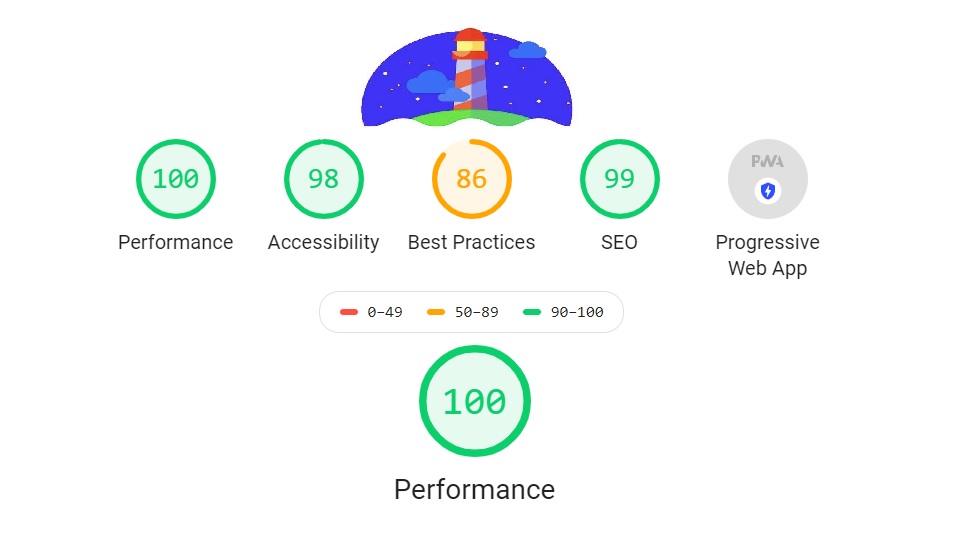
Lighthouse Google chứa một số loại kiểm tra, bao gồm Kiểm tra khả năng tiếp cận, Kiểm tra phương pháp hay nhất, Kiểm tra hiệu suất, Kiểm tra ứng dụng web lũy tiến và Kiểm tra SEO.
Hai cuộc kiểm toán mới này là từ hai cuộc kiểm toán khác nhau trong Lighthouse. Một là một phần của kiểm toán Các phương pháp hay nhất và một là từ danh mục kiểm toán Hiệu suất.

Kiểm tra bộ nhớ đệm cho thao tác tiến/lùi mới
Một cái gì đó thường không được nghĩ đến là bộ nhớ cache Back/forward, còn được gọi là bfcache.
bfcache là bộ đệm được kích hoạt với tính năng tối ưu hóa cho phép các trang web tải ngay lập tức khi người dùng điều hướng quay lại hoặc chuyển tiếp trong một trang web.
Các trang web không bật bfcache buộc khách truy cập trang web phải tải xuống trang web lần thứ hai khi họ điều hướng tới và lui trong một trang web.
Nhưng với bfcache đã kích hoạt, cùng một trang web, khách truy cập sẽ tải ngay lập tức.
Trang dành cho nhà phát triển của Google về bfcache giải thích như sau:
“Bộ đệm cho thao tác tiến/lùi (bfcache) lưu trữ ảnh chụp nhanh của trang trong bộ nhớ khi trang được khôi phục từ lịch sử điều hướng.
Điều này tăng tốc đáng kể các điều hướng trở lại trang, tuy nhiên, một số API của trình duyệt (ví dụ: trình nghe dỡ tải) có thể khiến bfcache bị lỗi và trang sẽ được tải bình thường.”
Có những phương pháp hay nhất để đảm bảo rằng các trang đủ điều kiện được lưu trữ trong bfcache.
Tối ưu hóa đầu tiên là không bao giờ sử dụng sự kiện dỡ hàng.
Theo Web.dev:
“Sự kiện dỡ tải có vấn đề đối với các trình duyệt vì nó có trước bfcache và nhiều trang trên internet hoạt động theo giả định (hợp lý) rằng một trang sẽ không tiếp tục tồn tại sau khi sự kiện dỡ tải đã kích hoạt.
Điều này đưa ra một thách thức vì nhiều trang trong số đó cũng được xây dựng với giả định rằng sự kiện dỡ tải sẽ kích hoạt bất cứ khi nào người dùng điều hướng đi, điều này không còn đúng nữa (và đã không đúng trong một thời gian dài).”
Trang web dành cho nhà phát triển Mozilla cho sự kiện dỡ tải cũng khuyên chống lại nó:
“Cảnh báo: Các nhà phát triển nên tránh sử dụng sự kiện này.”
Ngọn hải đăng 10 hiện đã kiểm tra bfcache.
Cách nó hoạt động là nó điều hướng khỏi trang web đang được thử nghiệm rồi quay lại trang đó.
Bất kỳ vấn đề nào với khả năng sử dụng bfcache đều được kiểm tra bfcache lưu ý.
Có ba loại thất bại:
- có thể hành động
Các vấn đề có thể được khắc phục. - Đang chờ hỗ trợ
Các tính năng chưa được Chrome hỗ trợ sẽ ngăn trình duyệt lưu trang web vào bộ đệm. - Không thể hành động
Đây là những vấn đề bên ngoài trang không thể kiểm soát hoặc khắc phục.

Mở rộng kiểm tra trường dán vào mật khẩu
Cho phép người dùng dán mật khẩu vào trường biểu mẫu mật khẩu là một cải tiến bảo mật.
Việc tắt khả năng dán mật khẩu sẽ ngăn khách truy cập trang web sử dụng trình quản lý mật khẩu sử dụng mật khẩu mạnh.
Các phiên bản trước của Lighthouse Google đã kiểm tra phương pháp hay nhất này liên quan đến việc dán vào các trường biểu mẫu bị giới hạn chỉ kiểm tra trường mật khẩu.
Lighthouse 10 cải thiện quá trình kiểm tra này bằng cách mở rộng để kiểm tra xem việc dán vào bất kỳ trường nhập (không chỉ đọc) nào có hoạt động hay không.
Thông báo của Google về cuộc kiểm tra mới này giải thích lý do tại sao nó lại quan trọng:
“Đối với hầu hết các trang web, việc ngăn chặn dán là một trải nghiệm người dùng tiêu cực trên mạng và ngăn cản quy trình làm việc về khả năng truy cập và an toàn hợp pháp.”
Trường đầu vào “chỉ đọc” là trường biểu mẫu chứa mục nhập mặc định được điền sẵn.
Tất cả các trường đầu vào khác sẽ cho phép dán vì nó hữu ích cho khả năng truy cập, trải nghiệm người dùng và cải thiện bảo mật.
Trang xử lý sự cố dành cho nhà phát triển của Google cho loại kiểm toán này đưa ra lời khuyên sau để khắc phục sự cố này:
“Cách kích hoạt tính năng dán vào trường mật khẩu
Để nhanh chóng tìm và kiểm tra mã ngăn chặn việc dán:
- Mở rộng ngăn Điểm ngắt của trình xử lý sự kiện.
- Mở rộng danh sách Clipboard.
- Chọn hộp kiểm dán.
- Dán một số văn bản vào trường mật khẩu trên trang của bạn.
- DevTools nên tạm dừng trên dòng mã đầu tiên trong trình xử lý sự kiện dán có liên quan.”
Google khuyến khích xác định tập lệnh trình nghe JavaScript ngăn cản việc dán và sau đó xóa tập lệnh đó.
2 cuộc kiểm tra ngọn hải đăng mới
Nhiều cuộc kiểm tra SEO không kiểm tra các vấn đề bảo mật, có lẽ vì bảo mật không liên quan gì đến xếp hạng, một niềm tin được cho là không chính xác.
Tôi đã khẳng định trong nhiều năm rằng bảo mật là một vấn đề SEO vì bảo mật kém dẫn đến tác động tiêu cực đến thứ hạng.
Nếu mục tiêu của kiểm toán là phát hiện ra lý do tại sao thứ hạng có thể bị xâm phạm, thì theo tôi, kiểm tra bảo mật nên là một phần của kiểm toán SEO.
Lighthouse Google 10 đang hoạt động trong công cụ PageSpeed Insights và sẽ xuất hiện trong Chrome phiên bản 112, hiện được lên lịch phát hành vào ngày 29 tháng 3 năm 2023.

Những người muốn dùng thử Lighthouse 10 mới từ giao diện Chrome DevTools có thể làm như vậy với phiên bản dành cho nhà phát triển của trình duyệt Google, Chrome Canary, chứa tất cả các tính năng mới nhất trước phiên bản Chrome thông thường.
Ngoài các bài viết tin tức, bài báo hàng ngày của SEMTEK, nguồn nội dung cũng bao gồm các bài viết từ các cộng tác viên chuyên gia đầu ngành về chuỗi kiến thức Kinh doanh, chiến lược tiếp thị, kiến thức quản trị doanh nghiệp và kiến thức quản lý, phát triển tổ chức doanh nghiệp,.. được chia sẽ chủ yếu từ nhiều khía cạnh liên quan chuỗi kiến thức này.
Bạn có thể dành thời gian để xem thêm các chuyên mục nội dung chính với các bài viết tư vấn, chia sẻ mới nhất, các tin tức gần đây từ chuyên gia và đối tác của Chúng tôi. Cuối cùng, với các kiến thức chia sẻ của bài viết, hy vọng góp phần nào kiến thức hỗ trợ cho độc giả tốt hơn trong hoạt động nghề nghiệp cá nhân!
* Ý kiến được trình bày trong bài viết này là của tác giả khách mời và không nhất thiết phải là SEMTEK. Nhân viên tác giả, cộng tác viên biên tập sẽ được liệt kê bên cuối bài viết.
Liên hệ với SEMTEK để tháo nút thắt cho website của bạn bằng giải pháp về Marketing!
SEMTEK Co,.LTD
🏡 Địa chỉ: 2N Cư Xá Phú Lâm D, Phường 10, Quận 6, TP.HCM
📧 Email: info@semtek.com.vn
☎️ Hotline: (+84)098.300.9285
Trân trọng,
Từ khóa:
- Lighthouse
- Lighthouse Extension
- Lighthouse là gì
- Lighthouse Chrome
- Lighthouse report viewer
- Google light
- Công cụ Lighthouse
- Lighthouse APK
Các chuyên mục nội dung liên quan
- Bản tin số mới nhất | Góc chia sẻ kiến thức số hóa & Chiến lược kinh doanh
- Trang chủ
- Marketing tổng thể
- SEO
- Thiết kế Website
- Web Hosting
- VPS